Maak jij al gebruik van Gutenberg editor van WordPress?
De Gutenberg editor is vanaf december 2018 onderdeel van WordPress. WordPress ondersteunt de klassieke editor in ieder geval nog tot eind 2021. Overstappen is nog steeds niet noodzakelijk maar wel het overwegen waard.
Het grote voordeel van de Gutenberg editor is dat je veel meer opmaakmogelijkheden hebt dan bij de klassieke editor. Gutenberg zit qua mogelijkheden en gebruikersgemak tussen de klassieke WordPress editor en populaire page builders zoals OptimizePress of BeaverBuilder.
Als je de Gutenberg editor gebruikt, maak je gebruik van contentblokken en patronen. Hiermee bouw je als het ware een pagina op.
Welke blokken heb je tot je beschikking?
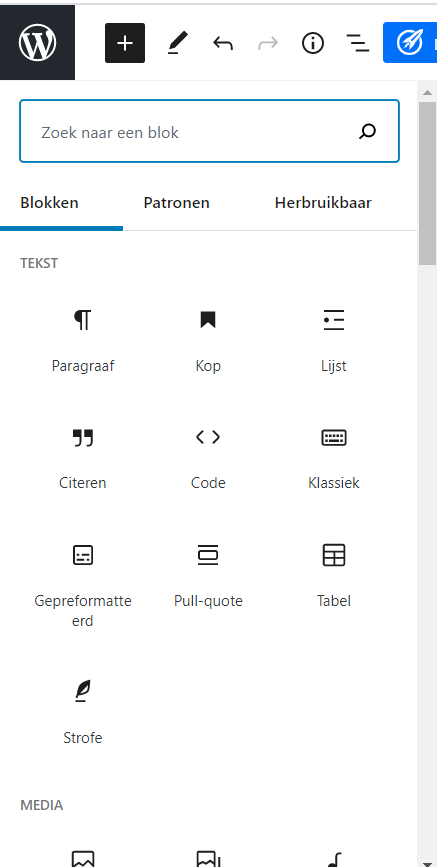
Tekstblokken

De meest gebruikte tekstblokken zijn de Paragraaf en de Kop. Daarnaast heb je mogelijkheden voor opsommingen en tabellen. Maar ook om stukken tekst op een bepaalde manier uit te lichten. Dit kun je doen met behulp van: ‘Citeren’, ‘Pul-quote’, ‘Strofe’ en ‘Code’ kun je hiervoor gebruiken. Het blok ‘Klassiek’ verwijst naar de klassieke editor van WordPress. Als je bestaande pagina’s en berichten wilt aanpassen kun je hier gebruik van maken.
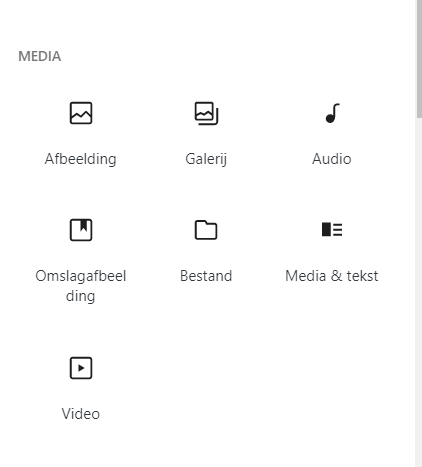
Media blokken

Veel gebruikte media blokken zijn ‘Afbeelding’, ‘Galerij’en ‘Video’. Een handig blok is de ‘Omslagafbeelding’; als je gebruik wilt maken van een afbeelding waar een stukje tekst in wilt zetten. Ook het blok ‘Media & Tekst’ werkt gemakkelijk om bijvoorbeeld foto’s en tekst netjes naast elkaar te zetten.
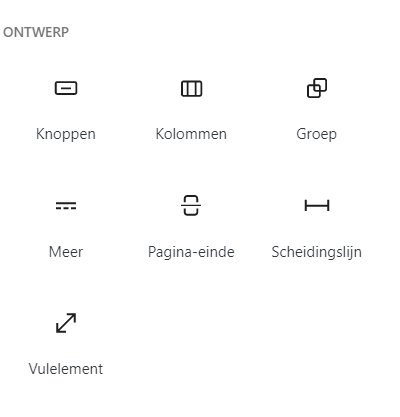
Ontwerp blokken

Handige ontwerpblokken zijn ‘Kolommen’ waarmee je kunt aangeven uit hoeveel kolommen je bericht of pagina bestaat. Ook de ‘Button’ is een fijn ontwerpblok, omdat je hiermee eenvoudige call-to-action buttons kunt toevoegen aan je bericht. Het vulelement kun je gebruiken om wat afstand tussen de verschillende blokken te creëren. Alles voor het blok ‘Meer’ wordt als samenvatting getoond
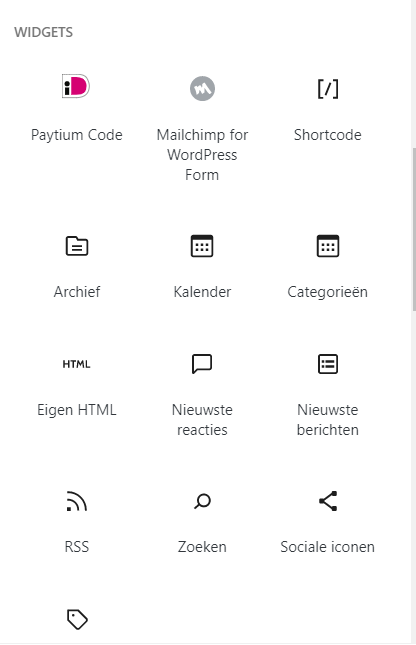
Widget blokken

Er zijn een aantal algemene Widget blokken blokken die handig zijn. De ‘shortcode’ kun je bijvoorbeeld gebruiken als je een plugin hebt die een shortcode maakt. Ook ‘Categoriën’ en ‘Sociale Iconen’ zijn handig om te gebruiken. Daarnaast kunnen er op jouw website ook plugins geïnstalleerd zijn die je met een Widget kunt gebruiken
Insluitingen

Insluitingen kun je gebruiken als je op je website iets wilt laten zien van een ander medium. Veelgebruikte insluitingen zijn video insluitingen van YouTube en Vimeo.
Patronen
Naast blokken heb je ook patronen tot je beschikking om je website mooi op te maken. Neem eens een kijkje bij de kant en klare patronen of je daar een handig patroon ziet wat je aanspreekt. Vooral als je meerdere buttons of kolommen naast elkaar wilt hebben, heb je snel een mooie opmaak.
Aan de slag met de Gutenberg editor
Hoe ga je nu te werk als je met de Gutenberg editor wilt starten?
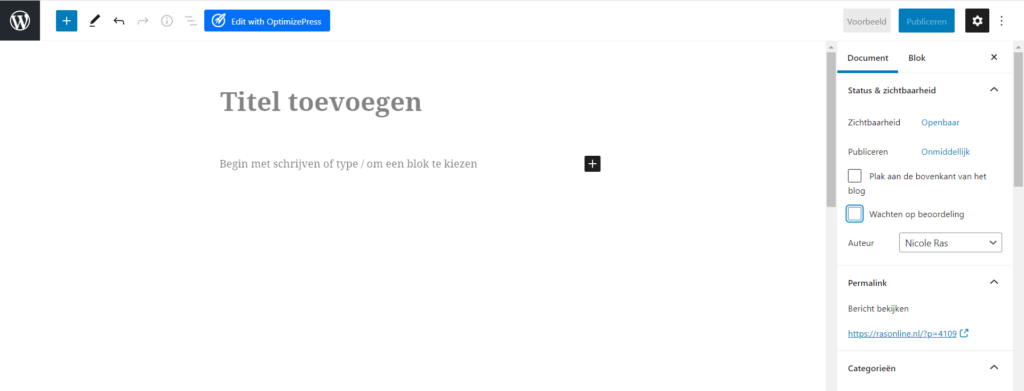
Maak een nieuw bericht of pagina. Dan zie je het onderstaande scherm

Aan de linkerkant van het scherm staan de blokken en de patronen. In het midden van je scherm kun je de met je content aan de slag. Aan de rechterkant van het scherm kun je de instellingen wijzigen, zowel van de pagina als geheel als van het blok wat je aan het bewerken bent.
Klik nu op
Titel toevoegen
Door het invullen van de titel maak je direct de titel aan van je bericht.
Hierna kun je blok voor blok je pagina gaan opbouwen. Toevoegen van blokken kun je doen met het plusje. Met het zwarte plusje rechts onder je huidig blok kun je de door jouw meest meest gebruikte blokken invoegen, of doorklikken naar de rest van de blokken. Met het blauwe plusje links bovenin kun je direct alle beschikbare blokken toevoegen.
Bewerken van een blok
Los van de inhoud kun je een blok ook bewerken. Welke bewerkingen je op een blok kunt uitvoeren is afhankelijk van het soort blok. Door te klikken in het blok maak je dit actief. Er verschijnt dan een menubalk waarmee je een aantal basisinstellingen kunt wijzigigen. Hieronder zie je een afbeelding van de menubalk van de ‘Kop’ hierboven.

- Met het eerste menu item kun je wisselen tussen de soorten tekstblokken. Het is nu een ‘Kop’maar je er ook een ‘Paragraaf’ of bijvoorbeeld een’Citaat’ van maken.
- Met de pijltjes kun je het blok naar beneden of boven verplaatsen.
- Dit blok is van het type ‘Kop’ waardoor je ook kunt aangeven welke kopgrootte je wilt gebruiken. In dit geval een H2.
- Met het vierde menuitem kun je de uitlijning van het blok bepalen.
- Vervolgens zijn er een aantal items waarmee je de tekst kunt opmaken. Deze worden ook gebruikt in de klassieke editor en spreken eigenlijk voor zich.
- Tenslotte zitten er onder de drie puntjes nog wat blok instellingen. Hier kun je blokken verwijderen.
Zijn dit nu alle mogelijkheden om een blok te bewerken?
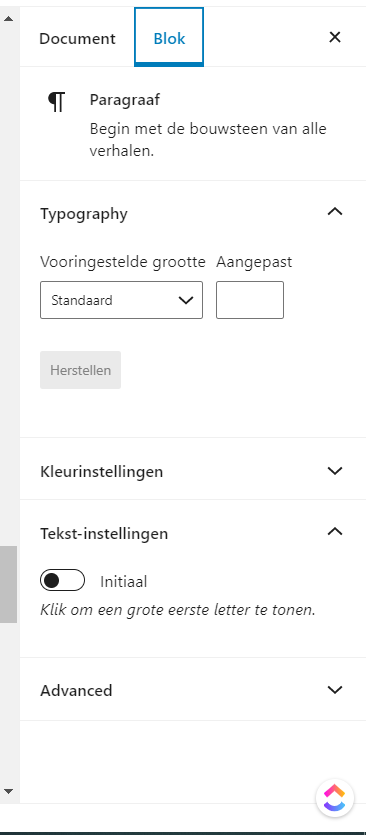
Het antwoord op bovenstaande vraag is nee. De Gutenberg Editor heeft nog een mogelijkheid om instellingen te veranderen. Deze bevinden zich aan de rechterkant van je scherm.

Klik op ‘Blok’
Hier kun je nog een aantal instellingen aanpassen . Bijvoorbeeld de typography van de letters en welke kleuren je wilt gebruiken bij tekstblokken.
Bij afbeeldingen kun je hier de stijl, de grootte en de altteksten van de afbeelding wijzigen.
Ook hier geldt weer: ieder type blok heeft zijn eigen aanpassingsmogelijkheden.
Documentinstellingen
Aan de rechterkant van je scherm zitten ook de documentinstellingen. Deze zijn vergelijkbaar met de documentinstellingen bij de klassieke editor.
Tot slot
Ik vind Gutenberg een fijne verbetering ten opzichte van de klassieke editor. Je bent met de Gutenberg editor veel flexibel in de opmaak van je berichten en pagina’s. Je hebt geen zware en ingewikkelde pagebuilders meer nodig. Als je nu nog met de klassieke editor werkt, dan zou ik zeker eens met de Gutenberg editor aan de slag gaan. Je zult even iets meer tijd moeten investeren om je weg erin te vinden. Als je eenmaal de weg weet, is de editor erg gebruiksvriendelijk.

Geef een reactie